Learn Reduce The Right Way.
Never be afraid to use reduce after reading this article.
Among the three array methods - Map, Filter, and Reduce reduce is the most confusing method.
But today, I will break it down and simplify it for you.
The Syntax
reduce((previousValue, currentValue) => { /* Your Code Goes Here */ } )
Let's analyze the syntax first.
const numbers = [ 1, 2, 3, 4, 5]
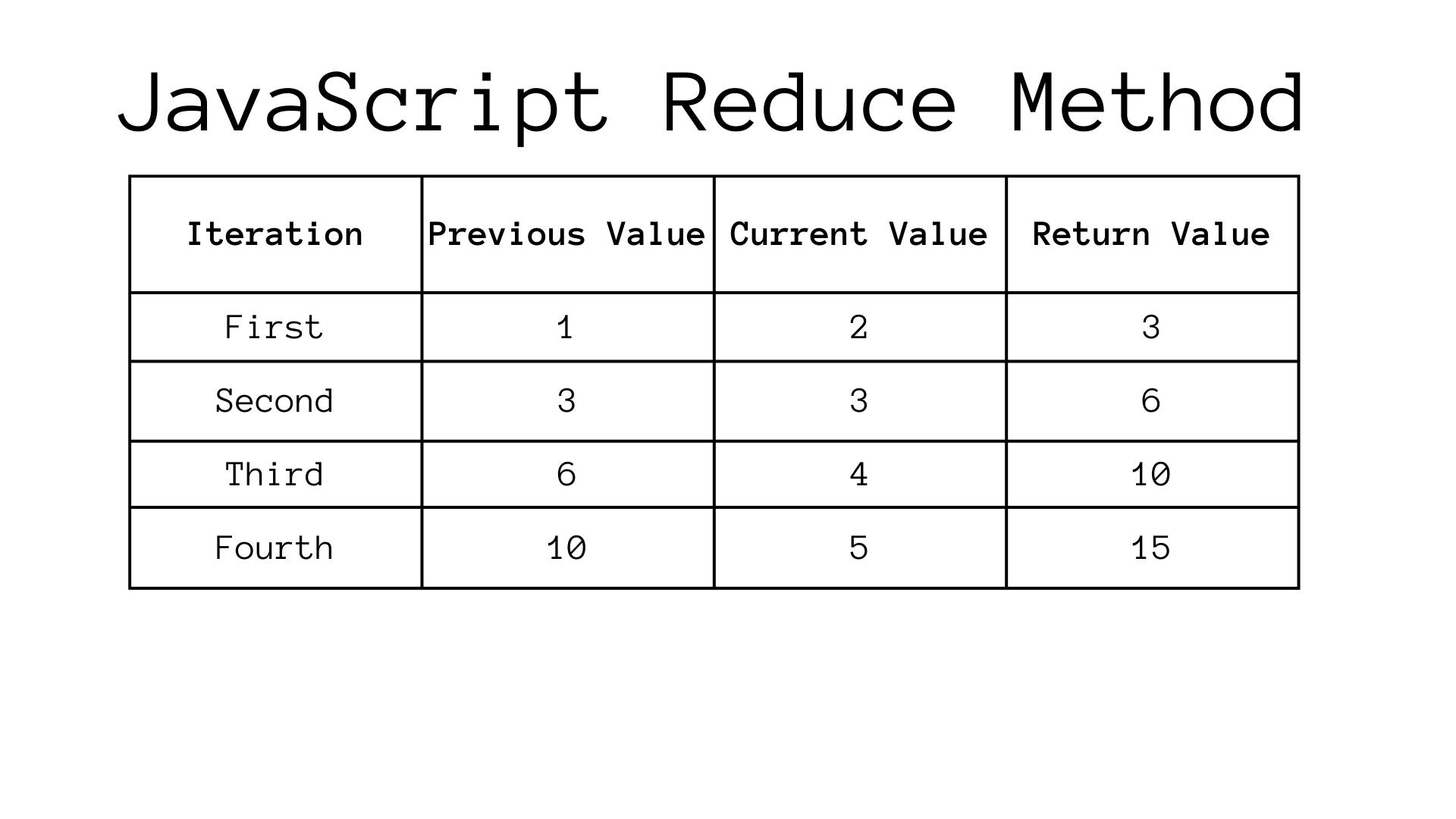
Reduce takes two parameters previous value and current value. In the above example, the previous value becomes 1. the current value becomes 2, the return value becomes 3, and so on.
For your reference, check the below image.

But the problem with the above syntax is it throws an error if the array is empty.
We can prevent it by passing an initial value as follows:
reduce((previousValue, currentValue) => { /* Your Code Goes Here */ }, initialValue )
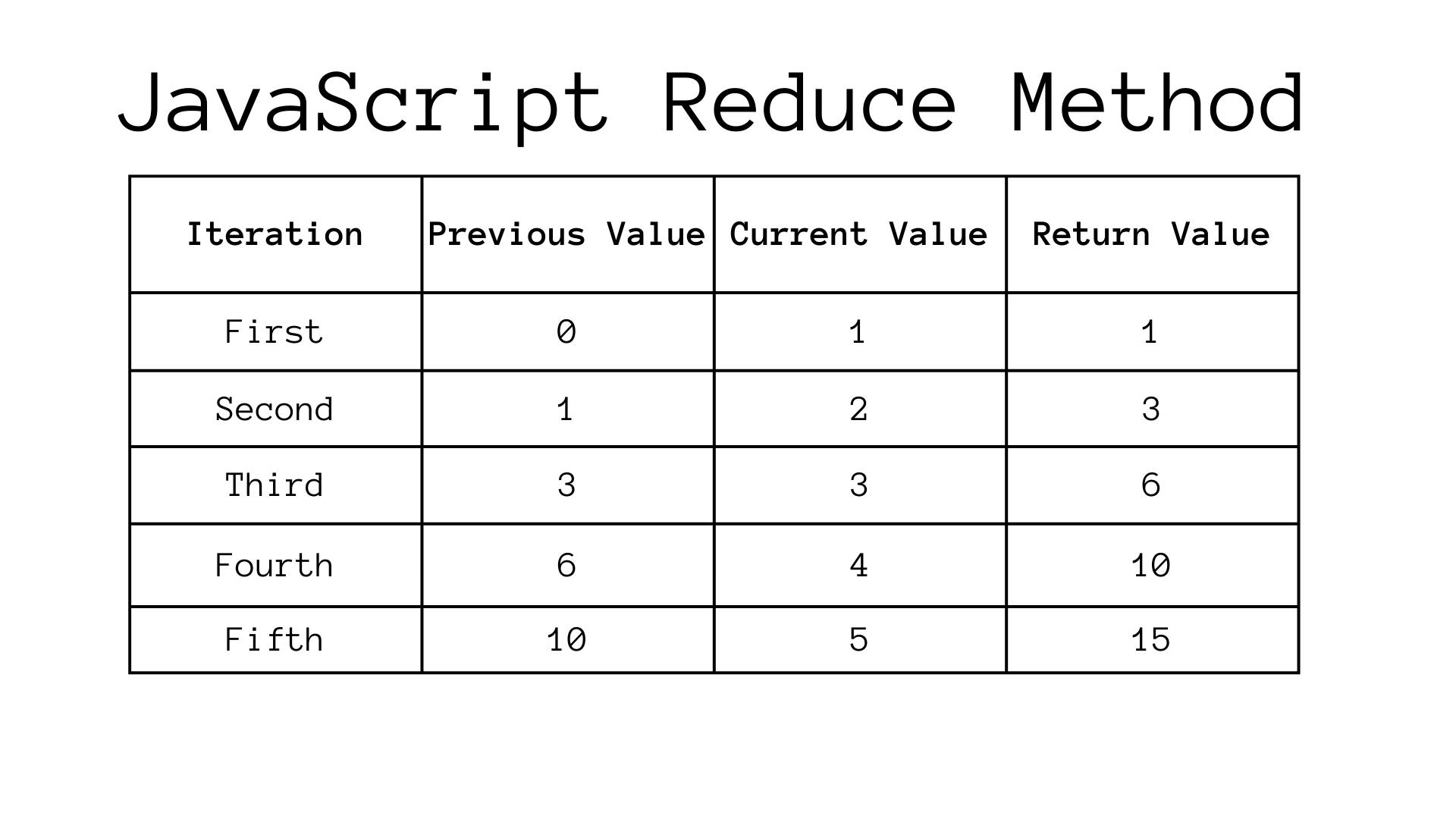
You can keep the initial value to 0. In this case, the previous value becomes 0, and the current value will be 1.
If the array is empty and you provide an initial value, it returns the initial value without an error.

The Full Syntax:
The reduce method takes four parameters instead of two. But most of the time, two parameters are enough to get the results.
But the full syntax might be helpful in certain situations.
reduce((previousValue, currentValue, currentIndex, array) => { /* Your Code Goes Here*/ }, initialValue)
Facts:
The reduce function works on arrays only.
It reduces the array to a single value.
It does not work on empty arrays.
You can name the parameters anything you like. For example, (prev, curr), (acc, curr ) (a, b), (x, y ), etc. But make sure you understand what they represent.
Examples:
Example 1: Addition of Array
const arr = [1, 2, 3, 4 ,5]
arr.reduce((prev, curr)=> prev +curr, 0) // 15
Example 2: Subtraction of Array
const numbers = [50, 15, 10]
numbers.reduce((prev, curr)=> prev-curr) // 25
Here, I omitted the initial value because it changes the result of the array. For example, if I keep the initial value to zero, the result will be as follows:
const numbers = [50, 15, 10]
numbers.reduce((prev, curr)=> prev-curr, 0 ) // 75
But, if you need to subtract the array from some value, provide it as an initial value.
const numbers = [50, 15, 10];
numbers.reduce((prev, curr) => prev - curr, 200); // 125
Note: You can use an empty array in the place of the initial value to avoid the type error.
Example 3: Multiplication of Array
const numbers = [1, 2, 3, 4, 5];
numbers.reduce((prev, curr) => prev * curr, 1); // 120
Here, instead of 0, use 1 because 0 multiplied by anything is zero. The initial value is just here to avoid the error if the array is empty.
So, make sure you understand how the array works with or without initial value.
A Function to calculate the factorial of a number:
Here's an example with for loop:
const arr = [];
function factorial(x) {
for (let i = 1; i <= x; i++) {
arr.push(i);
}
return arr.reduce((prev, curr) => prev * curr, 1);
}
factorial(5); // 120
Here's an example with a recursive function( we will learn what it is in the upcoming articles)
const arr = [];
function factorial(x) {
if (x > 0) {
factorial(x - 1);
arr.push(x);
}
return arr.reduce((prev, curr) => prev * curr, 1);
}
factorial(5); // 120
Final Words:
To sum it up, reduce works only on arrays and returns a single value.
I hope you understand how reduce works and when to use it.
Keep an eye on this article, I will update it when I find something interesting about reduce method.
If you have made it this far, consider subscribing to my newsletter to receive articles similar to this.